DBPLUS


Dla DBPLUS, międzynarodowego dostawcy zaawansowanego oprogramowania dla analityki danych i optymalizacji baz danych - zaprojektowaliśmy nową stronę internetową, która łączy wysoką estetykę z funkcjonalnością.
DBPLUS zgłosił się do nas z potrzebą stworzenia nowoczesnej, spójnej wizualnie i merytorycznie strony internetowej. Kluczowe były: jasna prezentacja produktów, rozbudowana sekcja wiedzy (case studies, blog), przygotowanie wersji wielojęzycznej oraz zaawansowana integracja z narzędziami marketingowymi.

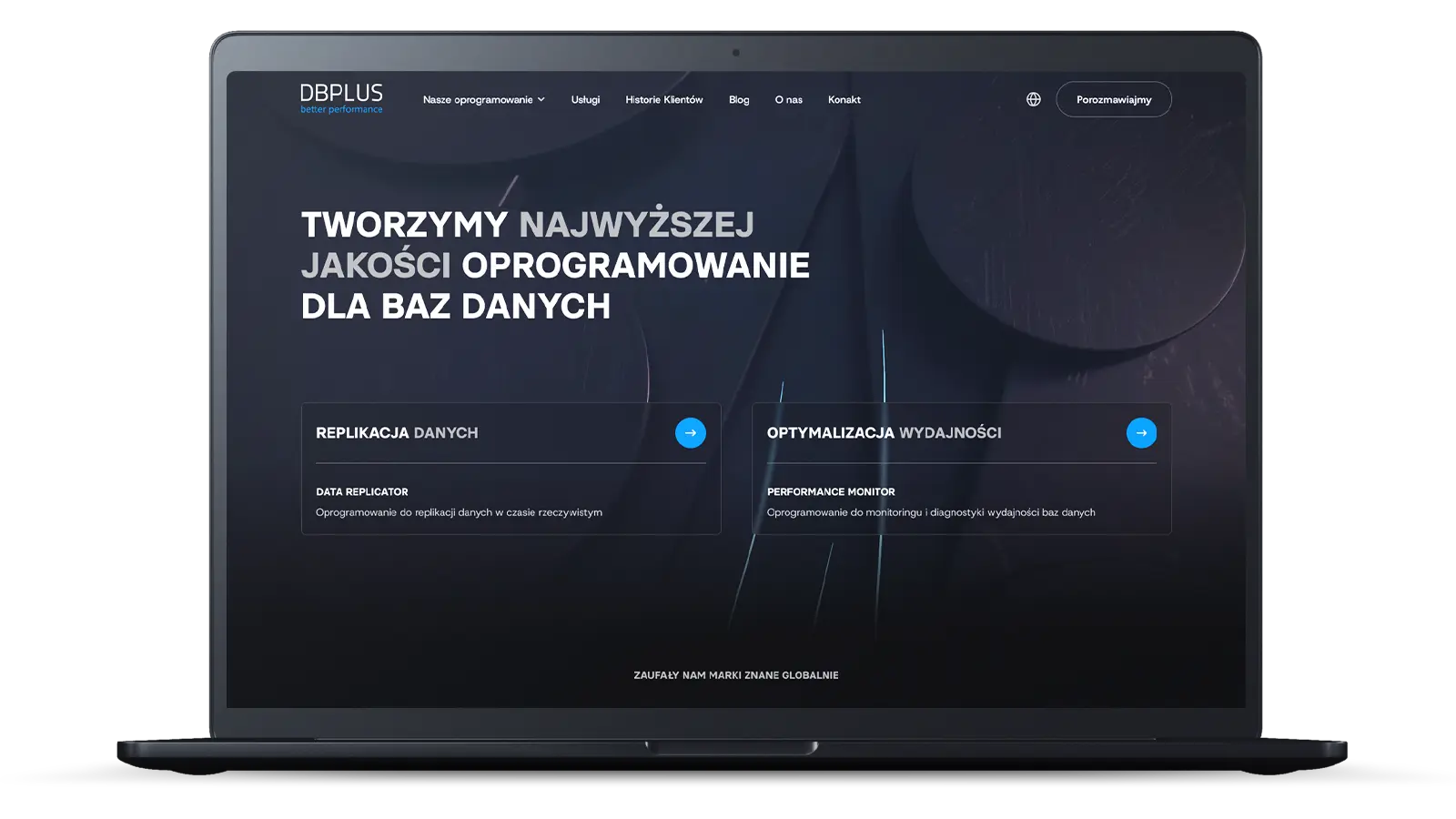
Celem było nie tylko odświeżenie wizerunku firmy, ale przede wszystkim wsparcie sprzedaży i pozyskiwania leadów – poprzez skuteczne prezentowanie produktów takich jak Data Replicator czy Performance Monitor, zachęcanie do pobierania materiałów oraz budowanie autorytetu marki w obszarze data managementu.
Nowa strona skierowana jest do specjalistów IT, inżynierów danych i managerów technicznych z dużych i średnich przedsiębiorstw, którzy szukają rozwiązań do analizy wydajności baz danych, replikacji i zarządzania danymi w środowiskach on-premise i chmurowych.

Projekt dla DBPLUS to kompleksowa realizacja, która objęła każdy etap procesu – od warsztatów i architektury treści, przez projekt UX/UI i animacje 3D, aż po wdrożenie w Webflow oraz integrację systemów marketingowych. Efektem naszej pracy jest strona, która nie tylko prezentuje zaawansowane produkty firmy, ale realnie wspiera działania sprzedażowe i komunikacyjne.
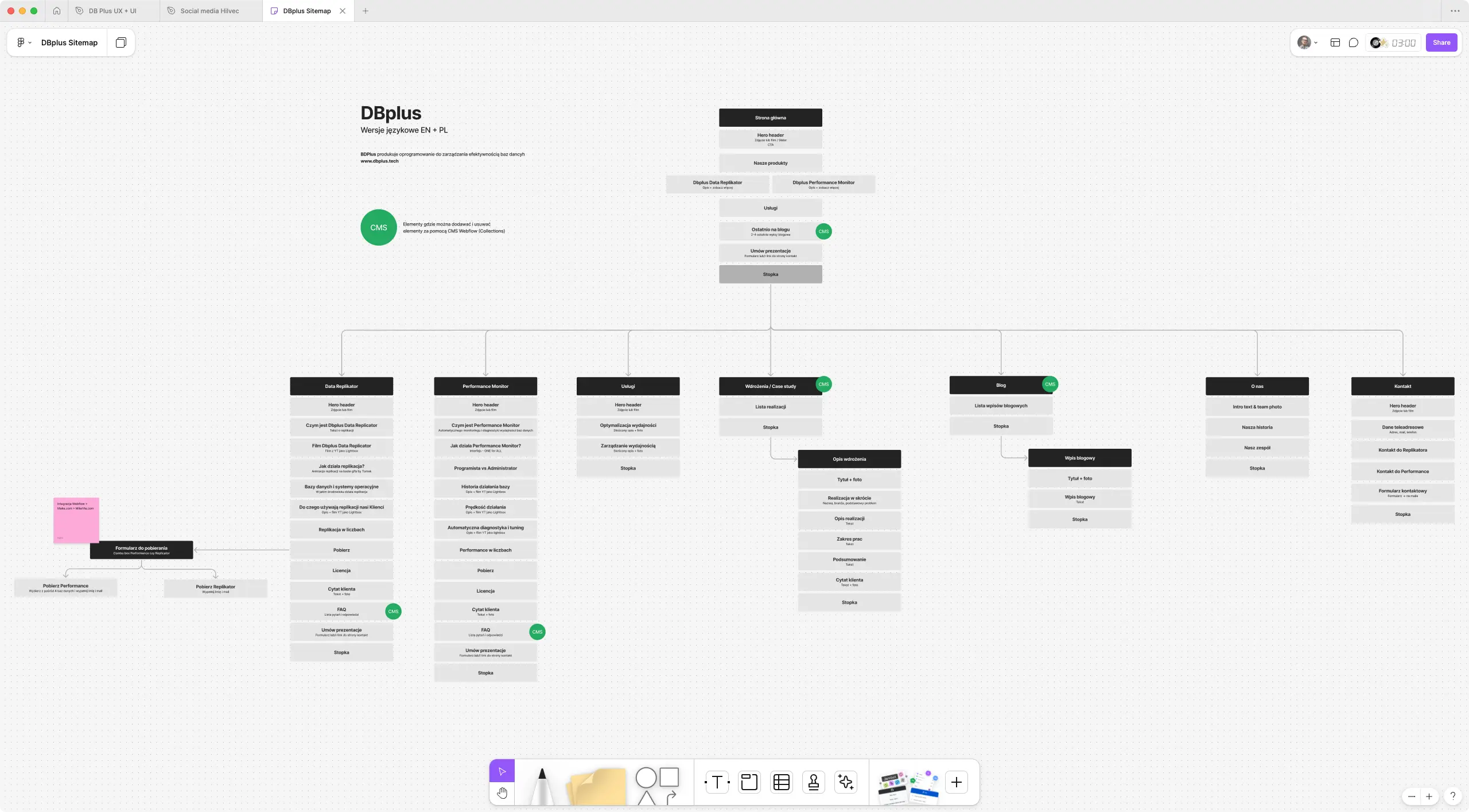
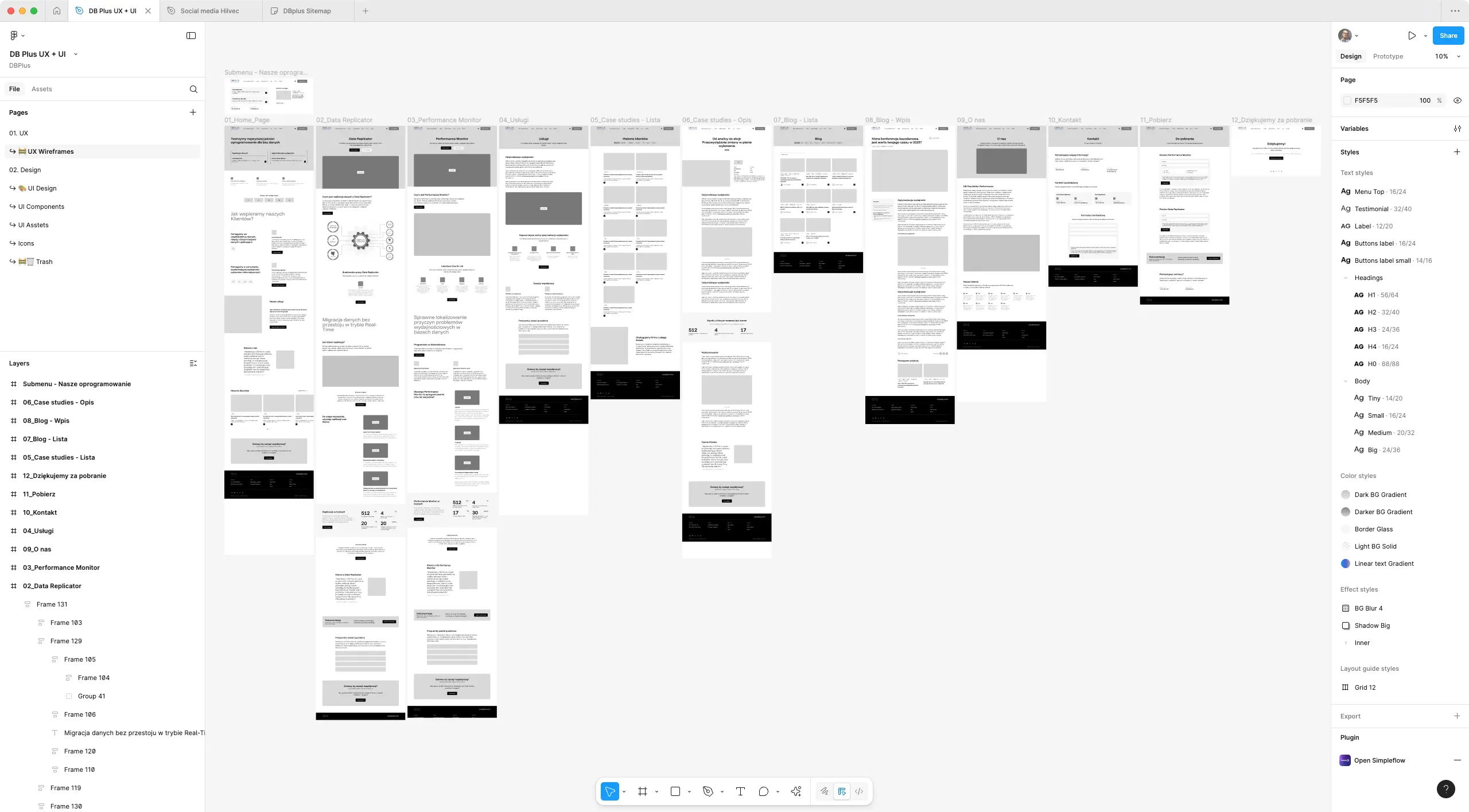
Projekt rozpoczęliśmy od strategicznej fazy UX. Wspólnie z zespołem DBPLUS przeprowadziliśmy warsztaty, podczas których ustaliliśmy cele biznesowe, strukturę serwisu i potrzeby różnych grup użytkowników. Na tej podstawie przygotowaliśmy kompletne makiety UX dla każdej podstrony – od strony głównej, przez szczegółowe karty produktów (np. Performance Monitor, Data Replicator), aż po rozbudowany system blogowy i sekcję case studies.

Szczególną uwagę poświęciliśmy logicznej nawigacji i hierarchii treści – tak, aby użytkownik mógł łatwo zrozumieć ofertę i porównać produkty. Każda podstrona została zaprojektowana pod kątem konwersji, z jasnym CTA i rozbudowanymi sekcjami z dowodami skuteczności (testimonialami, referencjami, danymi technicznymi).

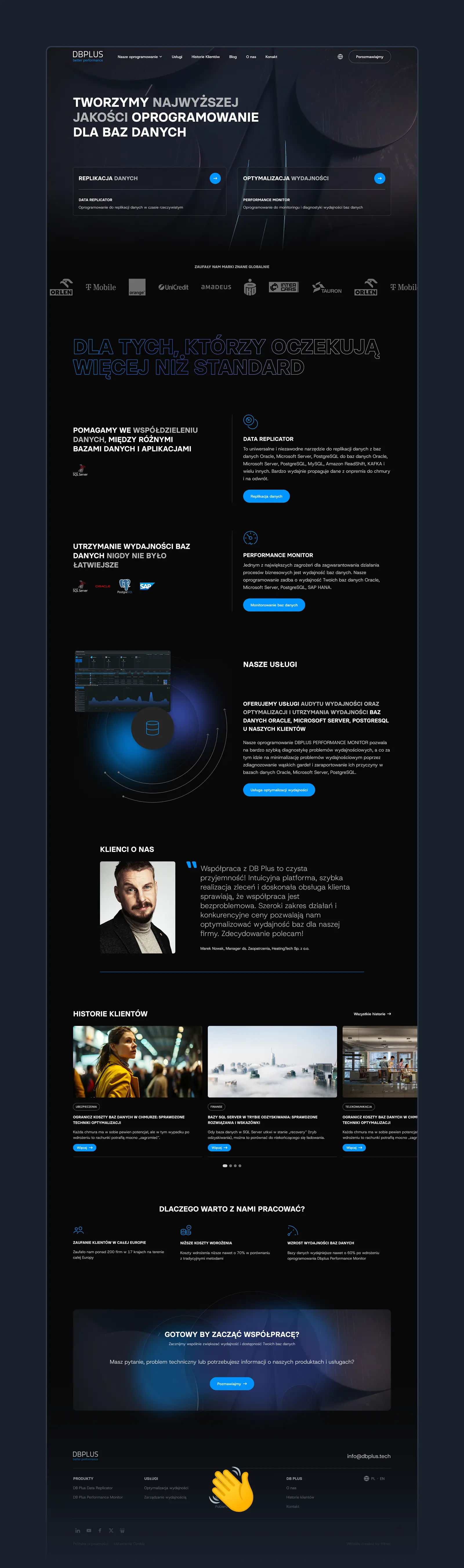
Na etapie designu stworzyliśmy nowy język wizualny dla marki – oparty na czystym layoucie, nowoczesnej typografii i spójnej palecie kolorystycznej. Design łączy prostotę z zaawansowaniem technologicznym – co oddaje charakter produktów DBPLUS. Duże marginesy, modularna siatka i intuicyjne komponenty ułatwiają nawigację i poprawiają odbiór treści nawet przy dużym zagęszczeniu informacji.
Projekt został przygotowany w wersji desktopowej i mobilnej, z naciskiem na pełną responsywność i czytelność również na ekranach o niższych rozdzielczościach.

Strona główna otwiera się dynamiczną animacją 3D, przygotowaną specjalnie na potrzeby DBPLUS. Obiekt poruszający się w przestrzeni cyfrowej symbolizuje przepływ danych i ciągłą synchronizację – główną funkcję produktów firmy. Animacja ta nie tylko przyciąga uwagę, ale też pełni funkcję wizerunkową, budując natychmiastowe skojarzenia z nowoczesnością, precyzją i zaawansowaną technologią.
Zastosowanie technologii 3D w tle nie wpływa negatywnie na wydajność strony – animacja została zoptymalizowana i responsywnie ładuje się zależnie od urządzenia.
Strona DBPLUS została w pełni wdrożona w Webflow, bez użycia szablonów czy gotowych motywów. Dzięki temu zachowaliśmy pełną kontrolę nad każdym aspektem layoutu, responsywności i mikrointerakcji. Webflow umożliwił nam wierne odwzorowanie projektu graficznego oraz wdrożenie wielu niestandardowych komponentów, takich jak wielojęzyczność, animacje 3D w hero czy zaawansowane układy CMS dla bloga i case studies.
Wybór Webflow pozwolił również na:
Dzięki Webflow, DBPLUS zyskał nie tylko atrakcyjną stronę, ale też realne narzędzie do dalszego rozwoju biznesu online.
Serwis dostępny jest w dwóch wersjach językowych – polskiej i angielskiej. System został wdrożony z myślą o łatwej skalowalności, możliwe jest dodawanie kolejnych wersji bez konieczności ingerencji w strukturę strony. Przełącznik językowy jest intuicyjny, a całość działa w oparciu o natywne mechanizmy Webflow Localization, co ułatwia przyszłe aktualizacje i redukuje ryzyko błędów.
Każda wersja językowa posiada własny zestaw CMS-owych treści (np. blogi, case studies), dzięki czemu można precyzyjnie kierować komunikację do różnych rynków.
Jednym z kluczowych elementów projektu była integracja strony z systemem MailerLite poprzez platformę Make. Moduł „Pobierz” został tak zaprojektowany, aby maksymalizować konwersję bez użycia ciężkich systemów CRM.
Po wypełnieniu krótkiego formularza (np. pobranie broszury), dane użytkownika trafiają automatycznie do MailerLite, a dzięki scenariuszowi w Make – natychmiastowo otrzymuje on link do materiałów. Automatyzacja działa w pełni zgodnie z RODO i eliminuje konieczność ręcznego zarządzania bazą kontaktów.
To rozwiązanie znacząco przyspiesza proces pozyskiwania leadów i umożliwia dalsze działania marketingowe – jak kampanie newsletterowe.

Strona DBPLUS to przykład projektu, w którym design, technologia i strategia marketingowa współgrają ze sobą na każdym poziomie. Od UX-owego planowania, przez animacje 3D, aż po automatyzację procesu leadowania – każda warstwa serwisu została zaprojektowana z myślą o konwersji, skalowalności i spójnym wizerunku marki.
Efekt? Strona, która nie tylko dobrze wygląda, ale realnie wspiera rozwój biznesu.
.svg)